Chrome如何调试JavaScript
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:121.0.6167.140 大小:66.69MB 语言:简体中文 评分: 发布:2020-02-05 更新:2024-06-12 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:107.0.5304.105 大小:218.98MB 厂商:Google Inc. 发布:2022-03-29 更新:2024-08-30
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4 MB 厂商:Google LLC 发布:2020-04-03 更新:2024-06-12
跳转至官网
调试JavaScript代码是开发过程中不可或缺的一部分,通过调试可以发现和解决代码中的错误。Chrome提供了强大的开发者工具,使得调试JavaScript变得更加高效和便捷。本文将详细介绍如何使用Chrome调试JavaScript代码。

一、打开Chrome开发者工具
首先,需要打开Chrome浏览器并访问你要调试的网页。然后按以下方法之一打开开发者工具:
1.快捷键:按下F12键(Windows)或Cmd+Option+I(Mac)。
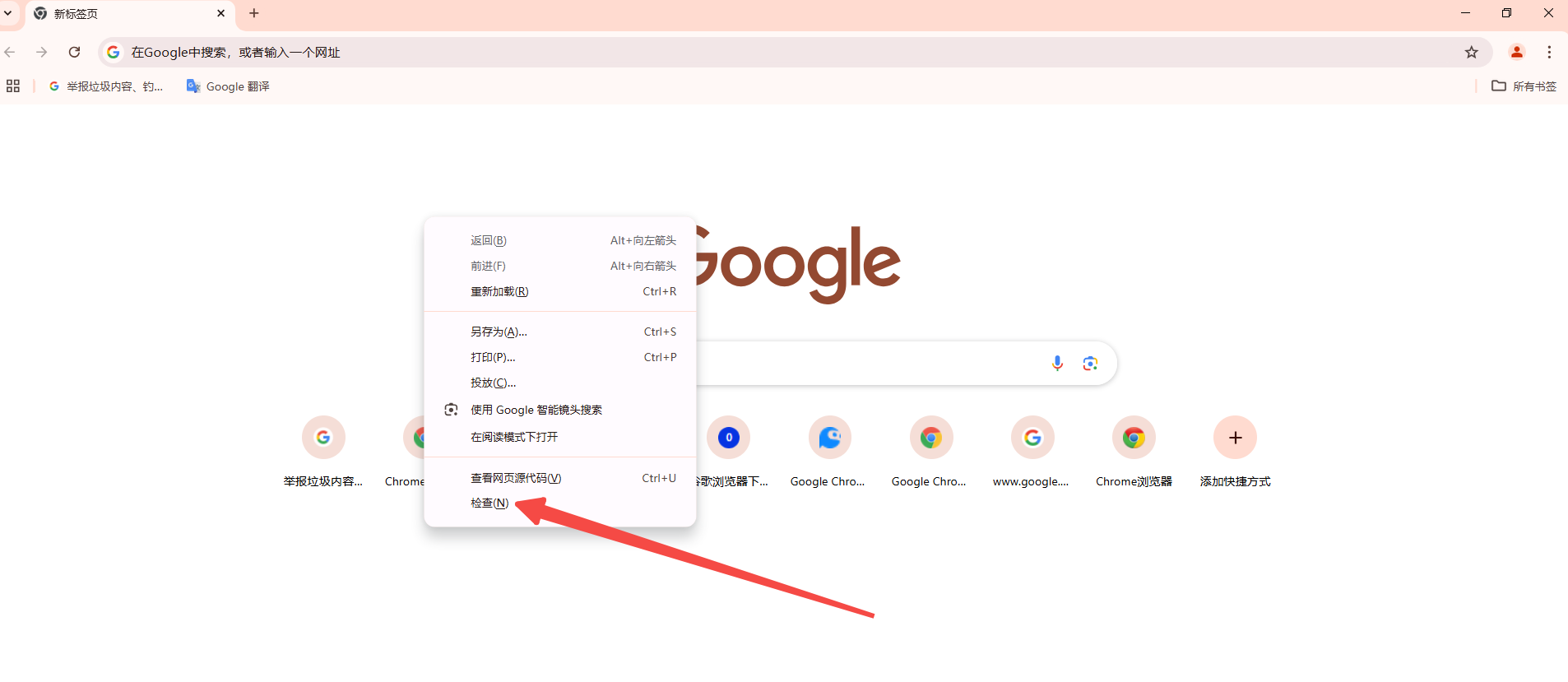
2.右键菜单:右键点击页面,选择“检查”选项。

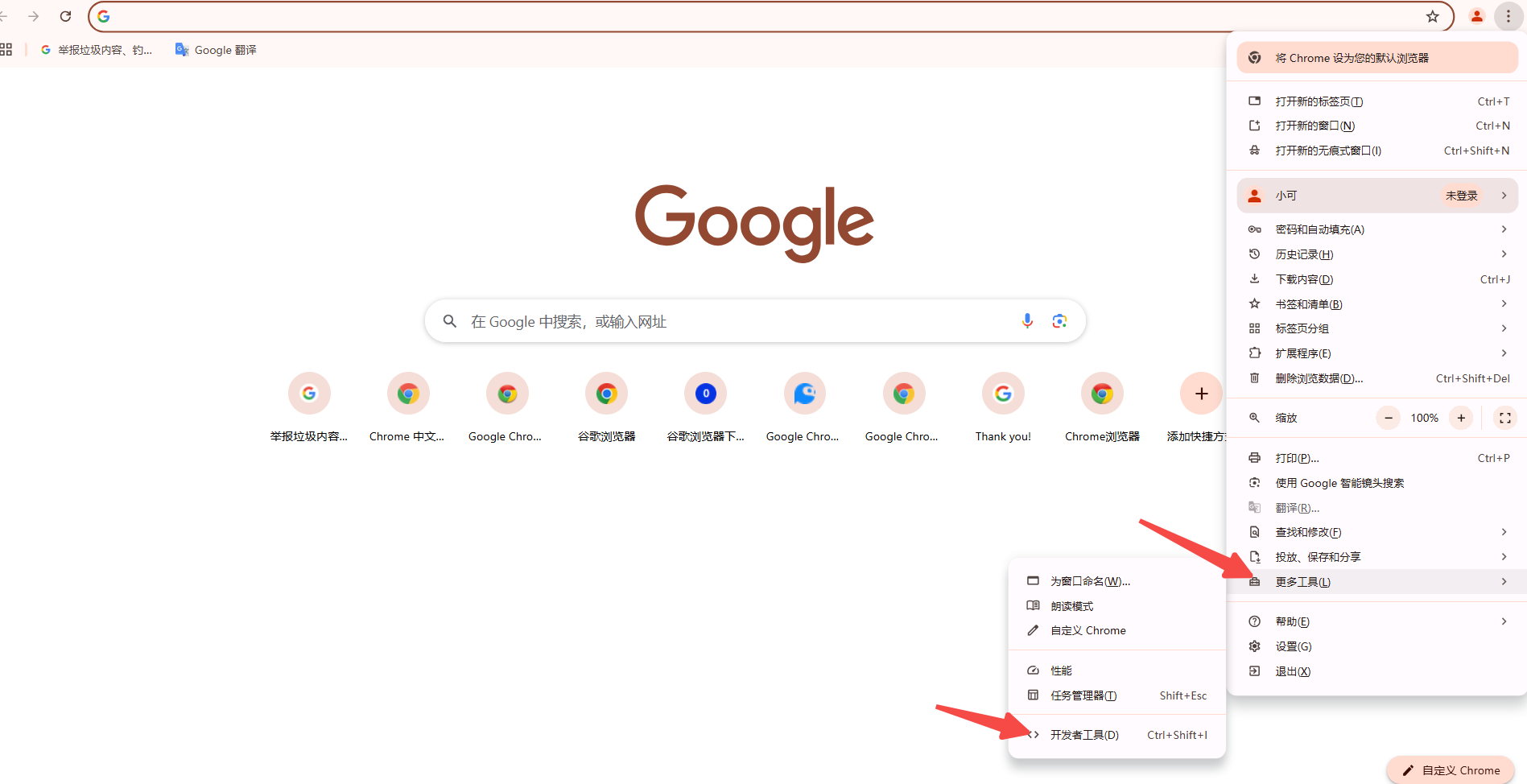
3.菜单导航:在Chrome菜单中选择“更多工具”-“开发者工具”。

二、使用断点调试
断点允许你在代码的特定行暂停执行,以便你可以逐步查看代码的运行状态和变量值。
设置断点
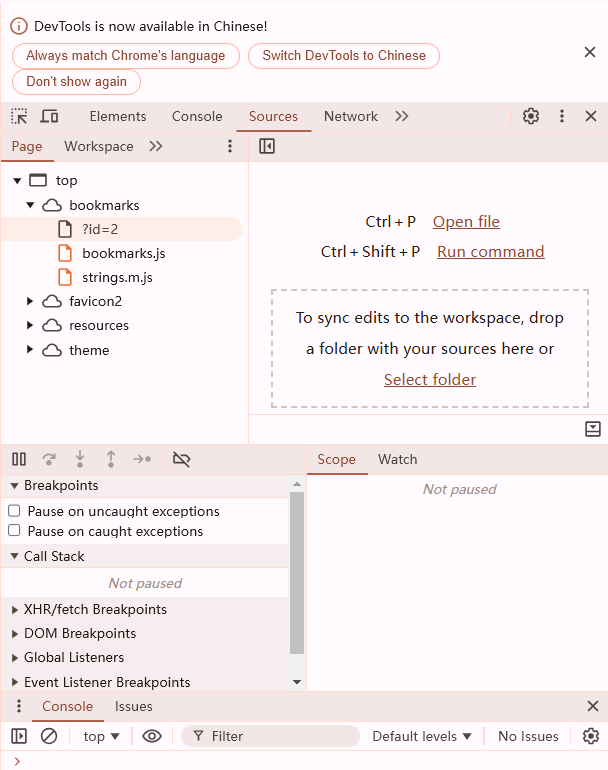
1.打开开发者工具后,切换到“Sources”(源代码)选项卡。

2.找到你想调试的JavaScript文件,点击行号旁边的空白区域即可设置断点。你将看到一个红色的圆点表示断点已设置成功。
条件断点
有时你可能希望在特定条件下暂停执行,这时可以使用条件断点:
1.右键点击行号上的断点,选择“Edit breakpoint...”。
2.输入条件表达式,当表达式为true时断点才会触发。例如,只有当变量`x`大于5时才暂停执行:x > 5。
逐步执行代码
当代码执行到断点处时,程序将暂停执行。你可以使用调试器的控制按钮来逐步执行代码:
-Step Over(F10):执行下一行代码,但不进入函数内部。
-Step Into(F11):进入函数内部,逐行执行。
-Step Out(Shift+F11):执行完当前函数,返回到调用该函数的位置。
-Resume Script Execution(F8):继续执行脚本,直到下一个断点或脚本结束。
查看变量值
当代码暂停在断点处时,你可以将鼠标悬停在变量上查看其当前值。此外,你还可以在右侧的“Scope”面板中查看所有当前作用域中的变量值。
三、使用Console面板
Console面板用于查看日志消息和执行JavaScript代码。你可以在这个面板中输入任意JavaScript代码,并立即在当前网页上下文中执行。这对于快速测试代码片段非常有用。
输出日志
在JavaScript代码中使用 console.log() 可以输出日志消息到控制台。例如:

捕获错误
Console面板还会显示JavaScript运行时错误和其他消息。这可以帮助你快速找到和修复错误。例如:

四、监控网络请求
Network面板允许你查看和分析所有的网络请求,包括XHR和Fetch请求。你可以查看请求的详细信息,如URL、状态码、请求和响应头等。这对于调试涉及API调用的代码非常有用。
查看网络请求
1.切换到“Network”选项卡。
2.刷新页面以捕获新的网络请求。
3.点击某个请求,可以查看请求的详细信息,包括请求和响应的数据。
过滤和搜索
Network面板提供了强大的过滤和搜索功能,使你能够轻松找到特定的请求。你可以按请求类型、状态码、域名等进行过滤。
五、使用其他工具
PingCode和Worktile
对于团队合作项目管理和调试,推荐使用研发项目管理系统PingCode和通用项目协作软件Worktile。它们提供了强大的项目管理和协作工具,帮助团队更好地跟踪和管理项目进度。
第三方库
有许多第三方库可以帮助你更好地调试JavaScript代码,例如Debugger.js和LogRocket等库提供了高级调试和日志记录功能。
六、总结
通过以上介绍,相信你已经掌握了使用Chrome调试JavaScript的基本方法和技巧。无论是设置断点、查看变量值、使用Console面板还是监控网络请求,Chrome开发者工具都提供了强大的功能来帮助你快速发现和解决问题。希望这篇教程能对你有所帮助,祝你在调试JavaScript代码时更加得心应手!






