如何在Chrome扩展中拦截表单提交
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:121.0.6167.140 大小:66.69MB 语言:简体中文 评分: 发布:2020-02-05 更新:2024-06-12 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:107.0.5304.105 大小:218.98MB 厂商:Google Inc. 发布:2022-03-29 更新:2024-08-30
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4 MB 厂商:Google LLC 发布:2020-04-03 更新:2024-06-12
跳转至官网
在开发Chrome扩展时,有时你可能希望拦截并处理网页上的表单提交。这可以帮助你实现自定义的表单验证或修改提交的数据。本文将介绍如何在Chrome扩展中拦截表单提交,并提供相应的示例代码。

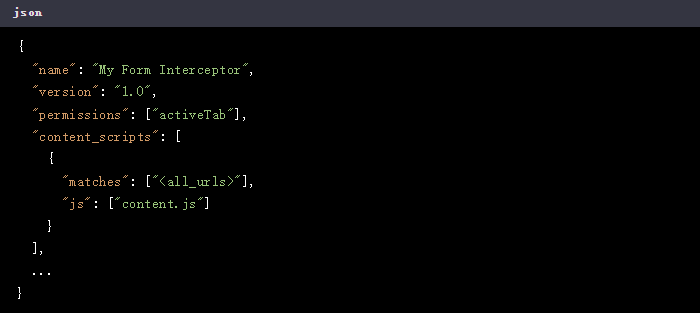
一、创建Manifest文件
首先,确保你的manifest.json文件中包含了必要的权限和声明。你需要添加activeTab权限,并声明内容脚本(content script)。

二、创建内容脚本
在你的项目目录中创建一个名为content.js的文件。在这个文件中,你可以编写JavaScript代码来监听和拦截表单提交事件。
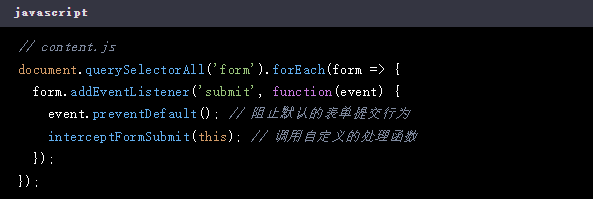
监听表单提交事件
使用document.querySelectorAll方法选择所有的表单元素,并为每个表单添加一个提交事件的监听器。

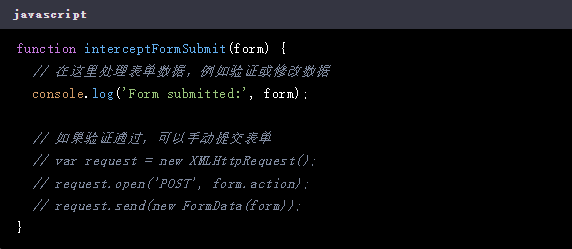
定义拦截表单提交的处理函数
接下来,定义interceptFormSubmit函数,这个函数将在表单提交时被调用。

三、总结
通过上述步骤,你可以在Chrome扩展中拦截并处理网页上的表单提交。这为你提供了自定义表单验证和数据处理的能力,增强了扩展的功能性和交互性。无论是监听表单提交事件,还是定义自定义的处理逻辑,都可以通过简单的API调用来实现。希望这篇文章能帮助你更好地理解和实现Chrome扩展中的表单拦截功能。






