如何在Chrome扩展中捕获和修改HTTP请求
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:121.0.6167.140 大小:66.69MB 语言:简体中文 评分: 发布:2020-02-05 更新:2024-06-12 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:107.0.5304.105 大小:218.98MB 厂商:Google Inc. 发布:2022-03-29 更新:2024-08-30
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4 MB 厂商:Google LLC 发布:2020-04-03 更新:2024-06-12
跳转至官网
在现代Web开发中,调试和修改HTTP请求是常见的需求。通过Chrome扩展,开发者可以方便地捕获和修改这些请求,从而实现高级调试、数据模拟等功能。本文将详细介绍如何在Chrome扩展中实现这一功能。

一、准备工作
创建Chrome扩展项目:首先,你需要创建一个基本的Chrome扩展项目结构。包括以下文件:
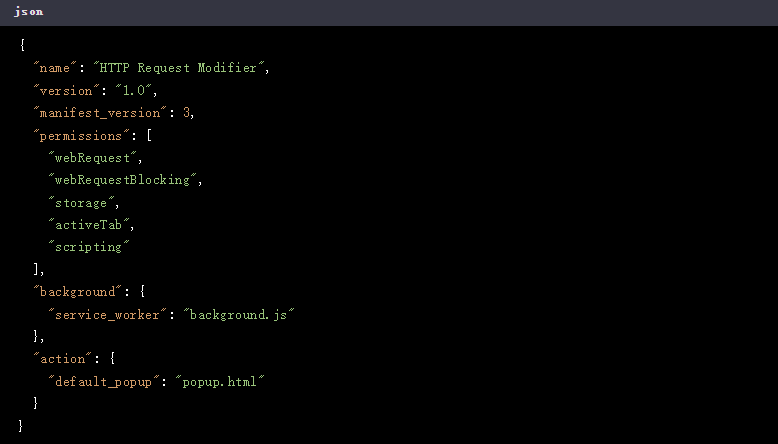
manifest.json: 扩展的配置文件。
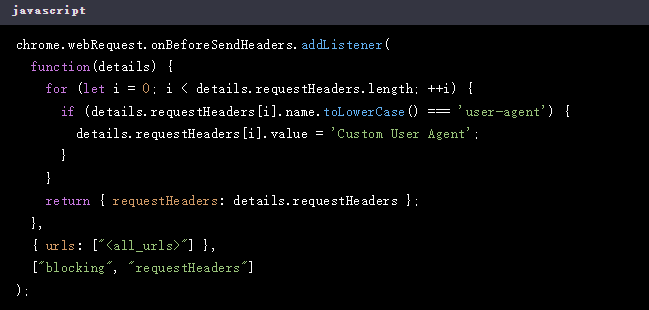
background.js: 后台脚本,处理请求拦截和修改。
content.js: 注入到网页中的脚本,用于捕获页面内部的Ajax请求。
popup.html: 可选,用于扩展的界面。
配置权限:在manifest.json中声明必要的权限,包括访问网络请求和修改请求头等。

二、编写背景脚本
1、拦截HTTP请求:使用Chrome的chrome.webRequest API拦截HTTP请求。

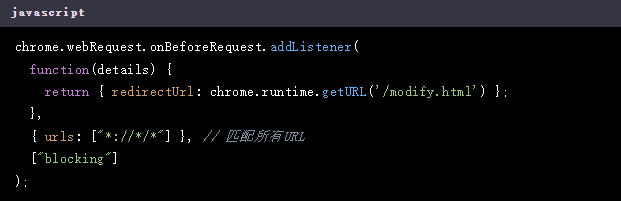
2、修改响应内容:虽然Chrome扩展不能直接修改响应内容,但可以通过重定向到本地服务器来实现。

三、编写注入脚本
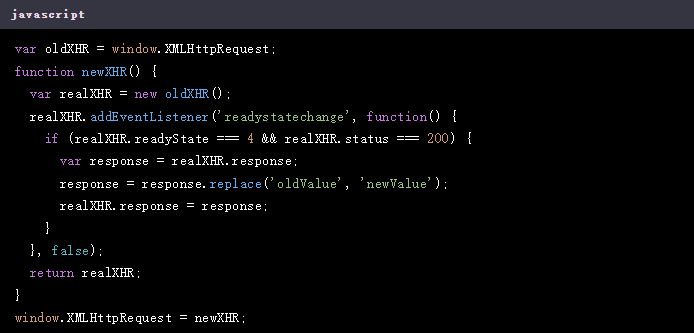
捕获Ajax请求:在content.js中,使用JavaScript注入到网页中,捕获Ajax请求。

四、用户界面(可选)
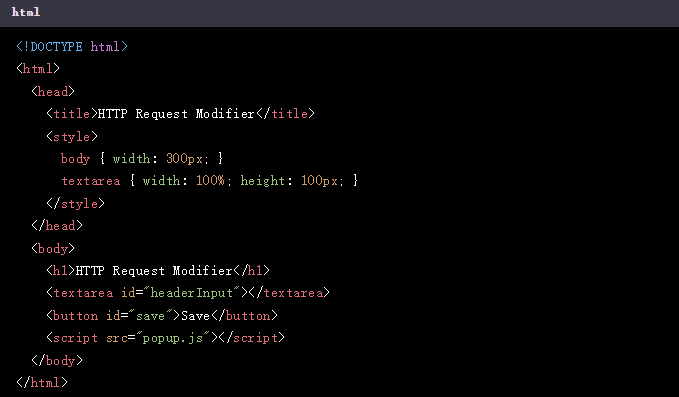
1、创建popup.html:提供一个用户界面,让用户可以动态添加或删除需要修改的请求头。

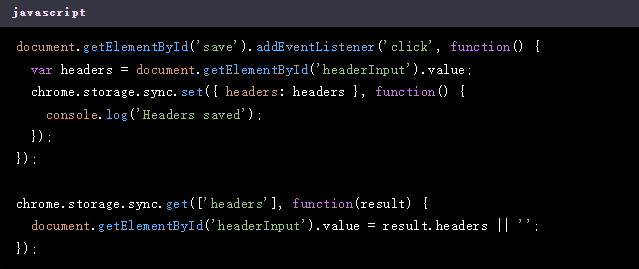
2、编写popup.js:处理用户输入并保存到chrome.storage中。

五、总结
通过以上步骤,你可以在Chrome扩展中捕获和修改HTTP请求,包括请求头和响应内容。这种方法不仅适用于开发和调试,还可以用于模拟不同的网络环境,提高Web应用的健壮性。希望这篇文章对你有所帮助!






